So, you want to know what are WordPress theme frameworks? First, understand WordPress as a CMS. WordPress is an astonishing open-source web software you can use to create profitable websites or blogs. Therefore, creating custom WordPress themes is easy using WordPress API if you poses some skills.
If you’re going to design and code a WordPress site, there are a few ways you can start. Many designers and developers start with an HTML template, then add WordPress code. Others start with the basic WordPress code and design around that. But others begin with a framework, the most efficient way to create a WordPress theme.
» What Are WordPress Theme Frameworks?
WordPress theme frameworks are “starter/base” themes you can use as a foundation for creating your themes. Frameworks are designed to be flexible foundations that can serve as parent themes for building child themes. This way, you minimize the work needed to create a mainstay for your theme (usually by using PHP and WordPress template tags).
So theme frameworks make development more accessible, removing the need for programming knowledge – making many people very happy. Some frameworks are more elaborate than others, but this is mainly the heart and soul of a framework.
» Why Use WordPress Theme Frameworks?
If you want to develop a WordPress theme, you will probably be demoralized by all the repetitive tasks, like code writing and frequently checking your markup.
The answer to this problem is a reputable WordPress theme framework. The best frameworks are designed to quicker the process of designing and coding a WordPress theme by reducing your work time on WordPress back-end code repeated within every theme!
PROS of WordPress Theme Frameworks
- Switching designs is a lot easier.
- Time savings if you want to create your theme options.
- Efficient development.
- Support via communities built around the WordPress theme frameworks.
- Highly optimized for CSS, HTML, PHP functions, and Search Engine Optimization.
- Code is written following WordPress standards and best practices.
- Ease to update for future releases of WordPress.
CONS of WordPress Theme Frameworks
- Learning how to use this all-new stuff takes time. Most theme frameworks have their hooks.
- Prices are higher than normal ones. But hey… that’s a long-term investment in your business!
- Frameworks define what you can and can’t do. The longer you use a framework, the harder it is to break away to try something else.
- If the framework isn’t built securely, your site is vulnerable. Hackers can study the codes, find weaknesses, and use them against you.
- If you want to create a website with 2 or 10 pages, use a simple WordPress theme.
Hence, a framework is a theme on steroids mainly designed to be a solid foundation for a parent WordPress theme for building child themes. Let me explain it using an example – consider a red car. Your WordPress installation, which powers your website, is the car’s engine. The theme framework is the car’s body, and the child theme does the red paint job.
Therefore, when you design a WordPress site using a theme framework, you will need a Parent Theme and a Child Theme. Before I start reviewing each framework, it’s important to understand what child themes are in WordPress and framework themes.

» What Is A WordPress Child Theme?
A child theme is a theme that gets the functionality of another theme (the parent theme) and allows you to modify, or add to, the functionality of that parent theme. Creating a child theme is simple. Make a new directory, put a properly formatted style.css file in it, and have a child theme! With some knowledge of HTML and CSS, you can make that very basic child theme modify the styling and layout of a parent theme without editing the files of the parent theme itself. That way, your modifications are preserved when the parent theme is updated.
Child themes allow you to customize a unique layout with another WordPress theme. This is just perfect for WordPress beginners who want to play around with building their sites. It will allow you to change the style and functionality of a chosen parent theme.
The benefits of working off a parent theme mean you don’t need to write all the HTML/CSS from scratch – but not messing up with too much PHP. A child theme will automatically use any template files you include, such as sidebar.php or footer.php. But if they are missing, your child theme will pull the same files from its parent.
The child theme created is basic, but it will give you all the building blocks to start creating your themes, even if you’ve never created a WordPress theme before!
» Where To Begin: Free or Premium WordPress Theme Frameworks?
So you are at the moment when you need a great framework to be more efficient in designing your WordPress theme and site, but there are quite a few theme frameworks on the Net.
What to choose? The answer to that is listed below. Check out the free and premium theme frameworks I review in a few words. Try a few of them and decide which works best for your project.
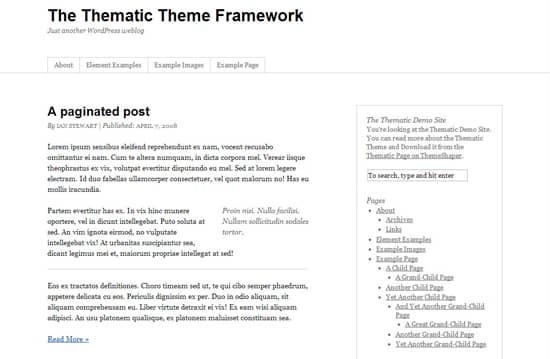
Thematic WordPress Theme Framework
Thematic is a FREE, open-source project managed by a team of WordPress enthusiasts. Some highlights: very extensible, powerful search engine optimized, including 13 widget-ready areas, 960. gs grid-based layout samples, styling for the most popular plugins, and an entirely devoted community behind it. It’s perfect for beginner WordPress development professionals.
Thematic was first released in early 2010 by the WordPress theme developer Ian Stewart. Their public work represents the best in coding practices, web standards, and technical excellence.
» Thematic Framework Features
- Perfect to use as-is or as a blank WordPress theme for development
- Search Engine Optimized
- 13 widget-ready areas and more possible in your Child Theme
- Free and paid child themes are available for upgrading the theme
- Includes a sample WordPress child theme for rapid development
- A wiki-editable guide to Thematic customization is available online
- Support plugins like Subscribe to Comments, WP-PageNavi, All-In-One SEO, etcetera
- Multiple layout options for 2 or 3-column designs
- Modular CSS and basic typography
- Editable footer text – you can remove the theme credit without harming the theme
- Options for multi-author blogs
If you’ve ever had a problem you cannot solve, you can find help from Ian, Chris, Gene, and the rest of the Thematic community in the Thematic Theme Forums. Join the discussions in these forums if you’re working with a child theme or molding someone else’s creation.
» Thematic Child Themes
To install a Thematic child theme, the first step is to download the Thematic theme (like I said previously, from which this child theme inherits all of the functionality), then upload both themes to your server in the themes folder and activate the Child Theme. You can find a few good child themes developed for Thematic, along with all of the Thematic child themes created by Ian, filed under the Thematic Child Themes category.
Thematic’s one of the most powerful free frameworks. Thus, what is the best way to customize Thematic? The only recommended way is to create a Thematic child theme. You should never modify files in the Thematic theme directory. This is because modifications you make directly to Thematic will not survive an update to the parent theme.
And lastly, almost every functional aspect of Thematic is changeable via hooks and filters. Suppose you’re not satisfied and desire to change markup and functionality drastically. In that case, you can add WordPress templates to your child theme directory, and they will override Thematic’s templates.
- Thematic Overall Value Rating: B
- Thematic Customizability/Options Rating: B-
- Thematic User Experience Rating: B+
DIY Thesis WordPress Theme Framework
Thesis (also known as DIY Themes) is one of the most popular premium theme frameworks used on over 50,000+ websites. Three licenses are available: Thesis Basic, Thesis Basic Plus, and Thesis Professional. The genius behind the development of the DIY Thesis is Chris Pearson.
The thesis is a mighty framework – and I think is the best “in the box” WordPress theme available now. It has an in-force HTML + CSS + PHP combination and easy-to-use controls that you can use to calibrate every site page with a precision that has never been possible before.
For someone who doesn’t know PHP and hacks, Thesis will give a lot of functionality you couldn’t obtain for yourself otherwise. The Thesis option panels allow you to command your site easily, while Thesis does all the heavy work “behind the scenes.” You’ve never had this much control over your work before, which makes Thesis essential to a legion of website owners.
» DIY Thesis Framework Features
- Layout generator with 1, 2, and 3-column design options.
- Flexible design: changing fonts, colors, and navigation menu order and titles is easy.
- Best in Class SEO: includes even Google’s Rel Author, site verification on Google and Bing’s webmaster tools, Google Analytics, support for Markup Schema, and customized 404 page.
- A full options panel for customization with coding.
- Skin editor, which makes building a website from the foundation deadly simple.
- Customizable multi-media box (good to place sign-up forms for email newsletters or serve sidebar content dynamically on different pages)
- Focalize on typography.
- Full support: dedicated forum for support and customization questions
If you’ll ask Thesis users what they love, the answer is flexibility in design. With the latest release, Thesis becomes a template engine allowing you to build your designs from the start – you can customize so many things on your site just by checking or unchecking options. You can also upload your header, favicon, and comments with the click of a button, to name only a few.
That’s possible through the Thesis Skin Editor, a visual element for building templates and managing your design. The Thesis Skin Editor brings your skins to life by allowing you to click on, move, and interact with the elements of your site. The drag-and-drop skin editor allows anyone to create their own unique WordPress website.
Thesis hooks are also among the heavy features. Hooks allow you to modify your custom functions file without leaving WordPress. It means you can customize your site without messing with the theme files. For example, there are hooks for placing content below your footer, before the comments, or after your header. Most hard-core developers will say you should know CSS to get the most out of Thesis. While this is probably true, I can say that I designed some of my sites without knowing code other than what I googled to figure out.
By default, WordPress is one of the most search engine-friendly content platforms. And one of the biggest selling points of the Thesis is that it’s developed with search engine optimization (SEO) in mind. The thesis had a great SEO base – improved SEO features use a variety of new builds to help your website be better indexed by Google and, in many cases, appear higher in search results. The thesis has taken the place of a lot of free plugins I used to need previously.
As the Thesis community continues to grow, the number of well-designed Thesis sites I see also grows. There’s a full gallery of Thesis customizations you can browse on the main site to get an idea of what the Thesis is capable of.
You get a lifetime subscription when you purchase a DIY Thesis theme subscription. This means you can log in anytime and download the latest updated version. That’s how you’ll keep your website up-to-date and on the digital edge.
Finally, Thesis has a great forum to help with customizations, upgrading, or any questions. It’s the first place I go when I have a question. Chris and the Thesis community are good at helping you out. Besides, Thesis has a cult on writing thousands of tutorials to do almost anything you can think of using their framework.
The thesis makes online publishing a reality without compromising the key elements of a website framework: search engine optimization, accessibility, usability, and exceptional support.
- DIY Thesis Overall Value Rating: A++
- DIY Thesis Customizability/Options Rating: A++
- DIY Thesis User Experience Rating: A
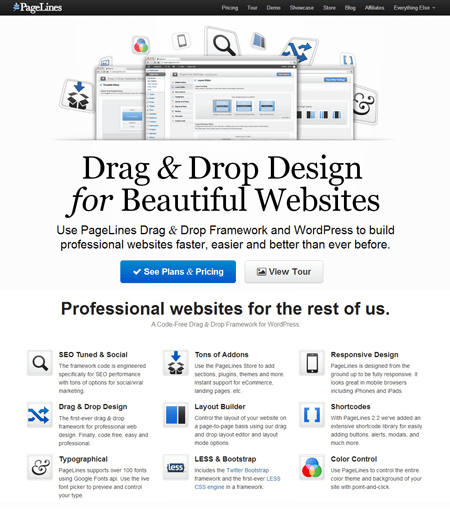
PageLines WordPress Theme Framework
PageLines is another top premium theme framework that Andrew Powers built. In case you don’t know, PageLines started as a consulting business, helping small businesses get amazing websites and market them. In a recent interview, he outlines…
PageLines started when we built a CMS theme framework for WordPress to use with our clients. At ?rst we gave this CMS theme away for free and people loved it. So we built a pro version and things started there. My personal business philosophy is all about creating good karma. I became passionate about doing this when I realized how we could help them, if we solved their website problem.
There are 4 different PageLines options: Framework Only (Professional/Personal and Developer/Business Edition) and Plus Membership (Professional/Personal and Developer/Business Edition). After installing and playing with PageLines, two things become clear: it is quick and extremely intuitive. It takes a short amount of time to become comfortable with this framework. And customization is made through drag & drop and options – and that’s a hit so far!

» PageLines Framework Features
- Responsive design – PageLines framework will dynamically respond to the resolution of your browser or device.
- Drag & Drop design to set up your content layout dimensions. Then select each of your 5 layout options on a page-by-page basis.
- Add and control page layout, text, and colors and choose from multiple drag & drop sections.
- Section cloning. so you can duplicate sections to use them multiple times on the same page. Each section gets its options and is controlled independently.
- PageLines code is engineered specifically for SEO performance with many social/viral marketing options.
- Tons of add-ons inside PageLines Store to add sections, plugins, themes, and more.
- Extensive shortcode library for adding buttons, carousels, alerts, modals, etc.
- Select from over 50 web-safe and Google fonts. Completely change the look of your website’s typography in seconds.
- Color control to change the palette of your site in seconds with point-and-click; you can also change layout modes and add background images.
- Design and deploy child themes with a powerful CSS engine and extensive docs.
- Hundreds of hooks, filters, and actions to tweak out on.
- Friendly community and unlimited access to the basic practices you’ll need.
PageLines support center assists all users in achieving their goals by delivering high-quality, hand-crafted resources at their fingertips. It offers quick access to the PageLines documentation, technical support forum, help desk, and more, covering every aspect of the PageLines experience. PageLines Plus members also get access to a live community chat room supported from 6 am to 3 pm, Monday to Friday. Powered by Campfire, the chat room is a great way for customers to get priority support quickly and easily.
When you install PageLines Framework, you get two themes: PageLines Framework and Base Theme (use this as a reference for building your child themes for PageLines Store). You can make any change you need to the PageLines framework from a child theme without editing the framework. This way, when PageLines updates the framework, you won’t have to worry about losing any custom changes you’ve made.
Template files copied into the base theme will take precedence over the same file in the parent theme making it safe for editing while the original code is still maintained.
» PageLines Great Moments
PageLines is especially useful when creating your site’s structure because of its terrific Drag & Drop visual editor. However, using CSS3 and HTML5, PageLines can be used to create simple or complicated designs, corporate sites, blog designs, or portfolios, to name a few. Your imagination is the limit to what you can achieve with it.
But the user-friendly Drag & Drop system isn’t a live editor, so you must save changes and reload your page to see them. It should only take a few minutes to familiarize yourself with how it works, and designing your page is hassle-free.
Compared to other WordPress frameworks, PageLines offers only basic functionality for customizing the color scheme of your website. Background colors, primary text, and link colors can be changed. Beyond that, customizing the color scheme is fairly limited, and a special section allows you to define CSS manually.
PageLines is a marvelous option for bloggers. The framework excels when it comes to customizing the look and layout of the page. Blog posts can be displayed in one column as normal, or a magazine layout can be chosen. In the magazine layout, one blog post is shown at normal at the top, and all other posts are displayed underneath over two columns.
The PageLines Store offers sections, themes, and plugins for PageLines users. These items expand the functionality of PageLines considerably, particularly when it comes to integration with other plugins and services. The store section within the admin area of PageLines does not simply link to products. Sections, plugins, and themes can all be installed directly through your website. Premium items can be purchased directly via your website too. There are several premium designs to choose from.
If you like the look of PageLines, I encourage you to try out the FREE version (called PageLines Lite). Of course, it doesn’t have all the features of the premium version; however, it will help demonstrate how PageLines works. In the end, why should you choose PageLines over the alternatives? In my humble opinion, PageLines is an option that should be considered amongst the top competitors. It offers unique features like its Drag & Drop interface and built extensions via the PageLines Store.
- PageLines Overall Value Rating: A+
- PageLines Customizability/Options Rating: A+
- PageLines User Experience Rating: A+
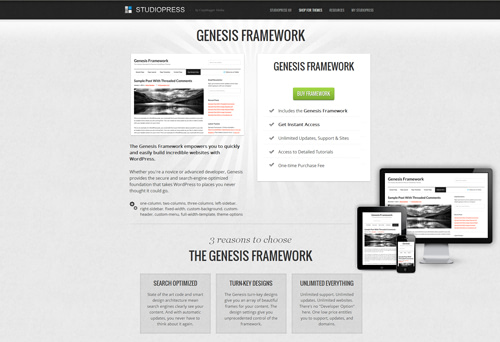
Genesis WordPress Theme Framework
Genesis is a premium theme framework that StudioPress built. The Genesis Theme Framework is a core WordPress theme highly optimized with state-of-the-art code and smart design architecture. It has a mobile responsive design and a convenient inbuilt layout, design, and SEO options. The theme has been fully searched optimized, and the clean, efficient code ensures your website and its content will achieve the best possible rankings in the search engines
Genesis has a child theme marketplace where you can buy all additional themes. Genesis has native support for search engine optimization. You can set all the options in the Genesis backend panel, just like with most good WordPress theme frameworks.
Genesis, along with a Child Theme such as Prose installed, has several custom options panels that allow you to tweak everything from layouts, custom feeds, navigation, archives, SEO settings, and design settings such as font types and colors.
» Genesis Framework Features
- Search engine optimized, including Google Authorship identification (options related to SEO are integrated into the framework, and you require no plugins).
- Lots of great turn-key designs are available (child themes).
- Update Your Site Instantly makes customizing your site incredibly easy
- Responsive design – automatically adjusts to fit perfectly on all screen sizes and mobile devices.
- Import/Export settings – the Genesis Theme and SEO settings are completely portable, so you can back up, restore, and transfer settings from one install to another.
- State-of-the-art security.
- Custom widgets and layout options.
- Integrated, single-click updates to Genesis and WordPress that are fully tested and supported.
- These options include font size and choice, default layout, custom fields, header settings, navigation settings, and more.
- Post and Page Tracking/Conversion Code box.
- Unlimited support, updates, and websites.
Get help with the Genesis Framework and child themes in Genesis support Forums. There are also some basic tutorials on the StudioPress website. They also provide video tutorials, which are great and easy to follow and will surely help you get going with the framework after purchasing it. Also, there are many developers that you can hire if you have extra coins in your pocket!
There are hundreds of hooks and filters in the Genesis theme; all these help you and developers design and develop new child themes without writing complete new coding. To be safe with your blog, you can install Genesis simple hook, and with this plugin, you can play around with more than 80 customizations.
With WordPress being so popular, it can become a security target. Genesis was designed to be as secure as possible. So you can be sure that your site won’t be vulnerable to any known security loopholes.
» Genesis Child Themes
Building a custom-designed child theme and need the framework? Genesis provides a secure and search-engine-optimized foundation for custom child themes. Genesis Child Theme Marketplace, where developers from around the community sell their work. All of the child themes you find here are built upon the Genesis Framework and documented and supported by the developers. These themes are not included in the Pro Plus All-Themes package, but we assure you that the design and coding of the themes are top-notch.
The Genesis Framework empowers you to quickly and easily build incredible websites with WordPress. Genesis is another framework that’s well-suited to developers, designers, and end-users. The number of child themes available makes it an affordable option for those who don’t want a completely custom design.
Genesis and a Child Theme are a great way to go. It provides a solid, secure base to tweak and customize your website or blog. The 35+ child themes allow you to skin the site to look in any way you want.
The Genesis Theme framework also gives you a full-featured options page where you can change your Theme’s settings from the comfort of your WordPress control panel. Turn your navigation menu on or off, exclude specific categories from your blog, and enabling breadcrumbs on specific pages can all be done here.
Sites powered by the Genesis Theme Framework are search engine optimized automatically. This means you don’t have to download third-party SEO plugins because Genesis allows you to change all your important SEO options inside its well-document SEO settings page.
You must have a development team behind the framework, regularly cranking out awesome sauce updates. Genesis has a great team behind it. With people like Brian Gardner, Nathan Rice, and the company, you know you’re in good hands going forward.
StudioPress also offers Genesis plugins that can extend the functionality of your website in various ways. These plugins have been thoroughly tested and integrate well with the Genesis Framework and child themes.
The Genesis Framework by StudioPress suits all existing and would-be WordPress websites and blog owners. It will allow you to get started quickly, create attractive and safe websites and blogs, and customize as little or as much as you want!
- Genesis Overall Value Rating: A
- Genesis Customizability/Options Rating: A
- Genesis User Experience Rating: A+
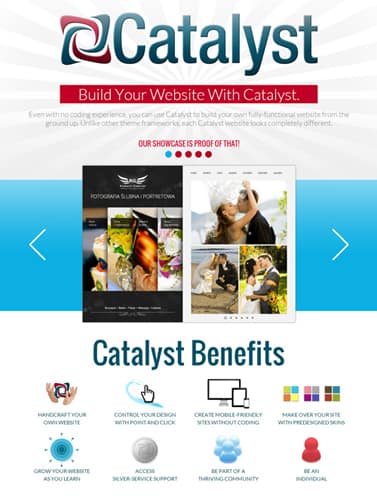
Catalyst WordPress Theme Framework
Catalyst Theme is a simple and easy-to-use framework for creating a website with absolutely no coding skills – it can fulfill the requirements of users who want fully functional websites, both rapidly and without much effort. The Catalyst WordPress framework is also different from most other WordPress theme frameworks because it gives lots of customization. Catalyst Theme is a feature-packed, extremely powerful WordPress framework with amazing flexibility and a Dynamic Child Theme that provides 600+ no-coding design options giving a vast amount of design control.
» Catalyst Framework Features
- Unlimited custom layouts, 22 custom skins, and hook boxes
- The Dynamik child theme provides over 800+ no-coding design options
- Create your custom child themes with a single mouse click.
- Custom CSS building tool that writes custom code for you
- Font control – integrated with the Google Font directory API, and third-party fonts services
- Full SEO options: with in-post/in-page and homepage title, description, keyword, and meta control
- Fast, efficient, HTML5 and CSS3 validating code
- Image uploader built into the dynamic child theme
- Page templates, from powerful to simply essential
- Full Import/Export of all your Catalyst and dynamic options
- Custom widgets: excerpt widget, author bio widget, ad widget, and a PHP text widget
- Add your own custom Favicon and Avatar to your site
- Fully compatible with WordPress MU (multi-site)
- A pure framework filled with hooks and filters galore
- Comprehensive documentation
- Auto-Update feature
To create your website using Catalyst, you go through simple steps. First, build the site with the help of the theme layout options and start customizing it with the controls. You can also drop some preset options for an interesting look.
You’ve got 800 options to tweak the design of your site, coupled with the skinning ability – you can customize almost every aspect of your site. The layout option lets you position your sidebars, header, body, and navigation. You can create your text-based logo with the branding option. Also, you can upload them. The theme has two navigation bars, which is tremendous in case you add a nav bar to the footer or anywhere else.
The design option has everything you need to give your site the look you want regarding colors, fonts, borders, and spacing. Sometimes it’s the way colors are combined on your site that has the biggest impact on the visitor, and sometimes, it’s the fonts. Using CSS builder, you create custom styles for many aspects like fonts, backgrounds, borders, margins, and padding.
Catalyst presents you with the ability to customize the aspects of any website. You can choose from ten tabs (Core Options): info, SEO, header, navbars, content, excerpts, comment, footer, scripts, and import/export.
Dynamik is a child theme that comes bundled with the Catalyst theme. Catalyst provides all of the core functionality for the website, and Dynamik provides the design. When you download and install Catalyst, it is recommended that you activate Dynamik. This will give you many design options to help you build a website.
The tabs used are as follows: body, wrap, header, navbar 1, navbar 2, content, comments, sidebars, footer, widths, EZ, widgets, search, crumbs, author, post nav, hide, responsive, images, and import/export. With Advanced Options, you can unleash the full power of Catalyst by applying custom layouts, custom widget areas, custom hook boxes, and activating the custom CSS builder on the front end.
The Catalyst theme comes with some really solid SEO features. You can add a title and description to every post, page, and category, but also I have noticed that the code is clean and optimized for performance. This is always a big plus when you want a well-optimized theme for SEO. And it’s also fully responsive. Optimized plugins for search engine optimization, social media marketing, and WordPress MU will give you an added advantage.
Catalyst members enjoy the same benefits: unlimited websites, lifetime updates, access to the Catalyst documentation, the Support Forum, and Free Marketplace Products. These Marketplace Products include Dynamic Skins, Child Themes, Plugins, and Custom Graphics. Catalyst is also one of the best in the field for theme support, and it’s a knowledgeable support group that is active and offers quick advice if you run into problems.
Catalyst is a great framework – the structure of the website is built by pointing and clicking core and advanced options. Catalyst is for newbies and professionals, business owners eager to get their online business up and rolling without needing to get the drawn-out road of building a website from scratch.
- Catalyst Overall Value Rating: A
- Catalyst Customizability/Options Rating: A-
- Catalyst User Experience Rating: B+
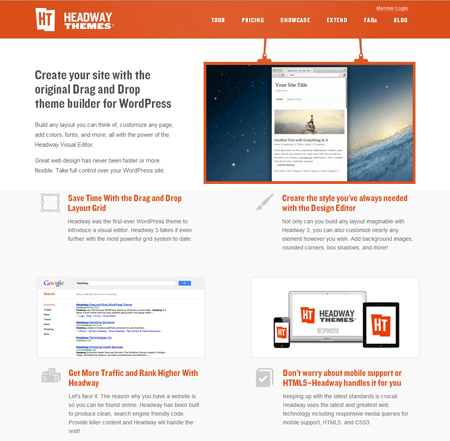
Headway WordPress Theme Framework
Headway Themes Framework includes many features for developers and designers and can be customized without coding knowledge. While it’s definitely among the more expensive premium frameworks out there, it’s also among the most fully featured and user-friendly.
Headway Framework comes in two versions: Base and Developer. The good news is that you can use the framework on unlimited sites, but… you get only one year of support and updates (all licenses require renewal after one calendar year – but you get them all at discount prices). You’re also free to remove the Headway link from the footer.
» Headway Framework Features
- Intuitive Visual Editor.
- Create Beautiful Webpage Designs Without Writing Code.
- Powerful Developer Tools.
- Live CSS Editor.
- Professional Search Engine Optimization.
- Visual Editor and Layout Grid.
- Professional Support.
- Plain English Documentation.
Created by Grant and Clay Griffiths (father and son), Headway Themes will do the job through a drag-and-drop “what you see is what you get” (WYSIWYG) visual editor. Two primary features make this possible. They are:
The Headway Grid – Build virtually any layout you can think of. It utilizes a block system. You can access eight standard block types and many third-party blocks, including a header, navigation, content, and footers.
The Design Editor – This is where it gets really fun! You can add colors, background images, and design features (like rounded corners and shadows). You can make your website look exactly like you want it to.
One of the things that I love the most about Headway is that you can have as many different page layouts as you can imagine. I knew you wanted some basic one-sidebar pages for a blog, but you might want to break out of the mold with a service page, a free training page, and a shop page… you name it.
Headway WordPress theme allows those layouts in a simple manner, without coding. Few other themes allow those changes, but you need to code for that, and for me, less code is better. Or, if you can afford it, you need to add skins or child themes to accomplish those functions at extra costs.
Headway Base has 9 core blocks: Header, Navigation, Breadcrumbs, Content, Widget Area, Footer, Slider, Custom Code, and Text. You don’t need to use additional SEO plugins because Headway takes care of this theme with preset values (customizable too). If you activate the Responsive Grid, your mobile visitors can view your site in a mobile-friendly way. Your visitor will have, at the footer, a link to go back to the desktop version if they want to. Your website will automatically resize to the corresponding device.
Headway benefits include a great interface for non-developers allowing you to design visually with less code possible. Save time and dedicate your time to tasks your site or blog deserves, like writing, social media, etcetera. This framework allows you to create new skins or child themes that act as separate themes. To accomplish this task, one must be a PHP and CSS developer. You need to think otherwise. Instead of creating new skins or child themes in Headway, and you can buy Headway skins from many online theme stores and even from Headway’s official store.
One feature of Headway’s SEO settings is including a 301 redirection field (instead of using a separate plugin). Using this feature, you can redirect users from a WordPress page to any external or internal link. This is particularly useful for those looking to create “pretty” affiliate links without a plugin or trying to manipulate the main htaccess file.
Headway offers support in the form of a forum. Users can pose questions and get replies from other users and official moderators – Headway’s founders and lead developers are also active on the forum. Questions get answered quickly, and the forums are searchable for existing problems that have already been resolved. The Headway team is working day and night to release constant updates, fix bugs, and add new stuff in each of them, so this is a good signal from the point of view of a user. There are lots of documentation, videos, and a codex with detailed explanations.
Developers looking to make money can have their addons added to the Headway Extend marketplace. In addition to gaining more exposure for selling your products, Headway will set up a forum where you can direct customers for support and usually send out an email notification about the availability of your add-on to their customers.
Headway features drag-and-drop simplicity, offers plenty of options, and is infinitely customizable. You can choose your difficulty level, but 90% of the functions are right at your fingertips on the WP Admin pages. Headway’s not just a WordPress theme. It’s a total website design tool. You’re not stuck with someone else’s design, so create anything you want. Headway Themes framework does it all for websites, blogs, landing pages, and online magazines. Types of businesses that could find the Headway Themes appealing: real estate, wedding planners, designers, photographers, travel, blog, speaker, or public personality.
- Headway Overall Value Rating: A
- Headway Customizability/Options Rating: A-
- Headway User Experience Rating: B+
Gantry WordPress Theme Framework
Gantry is another free WordPress theme framework made by RocketTheme. This time, the Gantry framework is available for WordPress and Joomla. Gantry is highly customizable, and you have to install the Gantry framework and use child themes available from RocketTheme – a developer of free and premium WordPress themes.
» Gantry Framework Features
- 960 Grid System (12 and 16-column support).
- Stunning interface to control all aspects of the design.
- XML-driven and with overrides for unprecedented levels of customization.
- Layouts, colors, features, etc., can differ for any part of your site content.
- Preset any combination of configuration parameters, and save custom presets.
- Right-to-Left (RTL) language support (use language such as Hebrew, Arabic, Urdu, etc).
- Built-in widgets and gizmos such as font-sizer, Google Analytics, and IE6 warning messages.
- Flexible grid layout system for control over block sizes.
- 65 base widget positions and 38 possible layout combinations for the main body and sidebars.
- Ability to force ‘blank’ widget positions for even more advanced layout customization.
- Automatic per-browser-level CSS and JS control.
Gantry is a set of building blocks to enable the rapid development of a design into a flexible and hefty web platform theme. One key concept that makes Gantry so powerful is that it provides a wealth of functionality that the WordPress theme can easily access. This makes it easier for you, the theme developer, to write cleaner code.
The framework is free to download, supports custom theme development, and supports child themes. Its layout and design flexibility are great, and offers a rapid theme development platform. You can customize the layout using the widget-ready spaces and the theme options to change the design elements per your necessity. The widget spaces are collapsible so you can hide them on your page.
The availability of many widget areas and multiple variations for each widget gives you a wide range of options for designing your pages. This is one of the reasons why many of their themes are versatile and can be used for any niche.
Gantry gives you perfect control of your theme through its easy-to-use interface and doesn’t restrict you to just a small set of customizable spaces. You can use the color picker to create your color scheme, choose between various menu options such as Fusion, Megamenu, and Splitmenu systems, and add widgets from various Rocket theme plugins.
Gantry has written extensive documentation that covers a full range of topics, from installation to advanced concepts such as custom features. If you find, your question cannot be found in the provided documentation. Gantry has recently created three Google Groups that support threaded discussion and a mailing list for getting help and advice on various aspects of the Gantry framework.
A Gantry-specific forum is available to all active RocketTheme members. You can go directly to the forum if you are already a RocketTheme member. If you do not have a current membership, you should consider joining one of RocketTheme’s club offerings, as you will get access to some great templates, themes, and styles for various platforms. Your membership also helps to pay for the further development of Gantry.
- Gantry Overall Value Rating: B++
- Gantry Customizability/Options Rating: B+
- Gantry User Experience Rating: B+
» Final Thoughts
I know – when it comes to choosing something, in our case, a WordPress theme framework, everyone has their favorites. Some prefer frameworks that keep things simple, while others, with more development skills, want even more than standard functions. But to get the most out of any WordPress framework, my friend, you need to understand how it works, which takes time.
After reviewing these WordPress theme frameworks, I hope you know what to start using – and perhaps this guide will make that decision much easier for you. The final selection will depend upon your needs, tastes, and instincts.
Now that you read it all, I thought I’d ask you – which framework would you use? If you have an opinion, please take part in the poll…
» 70+ Essential Free and Premium WordPress Plugins
SEO and digital marketing specialist, I bring expertise in driving online visibility and optimizing organic search rankings. Leveraging my skills in keyword research, on-page optimization, content marketing, link building, and AI tools, I have consistently delivered measurable results across diverse industries.